【前言】
本系列為個人前端學習之路的學習筆記,在過往的學習過程中累積了很多筆記,如今想藉著IT邦幫忙這個平台做整理+再複習。
本系列標題一律以【】標示該篇文章主要涉及的內容,例如【JavaScript】、【Vue】等等。
若內容有誤,還麻煩各路大神不吝於點出問題,感激不敬。
在開發過程中,通常會頻繁使用chrome的開發人員工具來除錯
例如把值印在console看看對不對
或是在開發人員工具的Sources下中斷點來查看當下的狀態......等等
這一系列行為都是從開發人員工具介面去操作
那,有沒有可能從原始碼撰寫時就去設定中斷點呢?
當然是可以的,也就是本文要介紹的debugger
debugger的語法非常簡單:
debugger;
一個簡單的範例:
var num = 0;
function fn() {
console.log("hello world");
debugger;
num++;
}
fn();
在這個案例中宣告了一個全域變數num,然後將值設為0
執行函式fn,此時會先印出hello world
然後會執行debugger這一行,此時如果有可用的除錯工具,就會停在這個中斷點
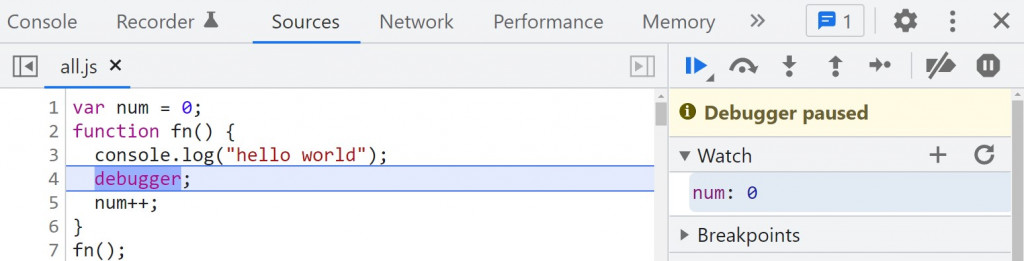
以chrome的開發人員工具為例,此時就會強制跳轉到開發人員工具的Sources並停在debugger這一行
此時如果用chrome的開發人員工具查看num,會發現其值還是0
也就是說,num++這行程式碼還沒被執行,被debugger擋了下來
根據MDN的說明
debugger 的宣告會執行可用的除錯功能,例如設定斷點。如果沒有可用的除錯功能,這個宣告沒有任何作用。
基本上就是讓我們能夠在撰寫原始碼時,就能夠設定中斷點
就像是console.log()一樣,是用於開發的一種JavaScript語法
它會幫你省下打開除錯工具>設定斷點>重新整理網頁......等等一系列的流程
